- ドリームウィーバー勉強中「Adobe CCおトク&基礎学べる」デジハリAdobeマスター講座で【Dreamweaver(ドリームウィーバー)】
- ドリームウィーバー勉強中!「Adobe CCおトク&基礎学べる」デジハリAdobeマスター講座【Dreamweaver】HTML・CSSを使うにあたって標準となる・参考とするサイトなど
- ドリームウィーバー勉強中!Adobe CCおトク&基礎学べる」デジハリAdobeマスター講座【Dreamweaver】「分割」
- ドリームウィーバー勉強中!Adobe CCおトク&基礎学べる」デジハリAdobeマスター講座【Dreamweaver】「環境設定」から設定できるもの
- ドリームウィーバー勉強中!Adobe CCおトク&基礎学べる」デジハリAdobeマスター講座【Dreamweaver】コード表示の「背景色」を変える
- ドリームウィーバーって?!Adobe CCおトク&基礎学べる」デジハリAdobeマスター講座【Dreamweaver】コード表示の「文字サイズ」を変える
- 「Adobe CCおトク&基礎学べる」デジハリAdobeマスター講座【Dreamweaver】 自動でコードが入らないほうがいいとき「コードヒント」
- ドリームウィーバー勉強中!「Adobe CCおトク&基礎学べる」デジハリAdobeマスター講座【Dreamweaver】「コードフォーマット」
- 「Adobe CCおトク&基礎学べる」デジハリAdobeマスター講座【Dreamweaver】 ブラウザの種類
- ドリームウィーバー勉強中!「Adobe CCおトク&基礎学べる」デジハリAdobeマスター講座【Dreamweaver】Chrome DevTool
- 「Adobe CCおトク&基礎学べる」デジハリAdobeマスター講座【Dreamweaver】感想
- ドリームウィーバー勉強中! 「Adobe CCおトク&基礎学べる」デジハリAdobeマスター講座【Dreamweaver】で勉強するメリット
- 「Adobe CCおトク&基礎学べる」初心者オススメ☆デジハリAdobeマスター講座で【Dreamweaver】勉強中!/ まとめ
- Adobeすべての『アプリ(ツール)』を知りたいとき!リンク
ドリームウィーバー勉強中「Adobe CCおトク&基礎学べる」デジハリAdobeマスター講座で【Dreamweaver(ドリームウィーバー)】
これまでAdobeのイラストレーターを使ってきました
Photoshopなども使えるようになりたいと思って安いプランを探していたところ、
・デジハリ・ONLINEと、・ヒューマンアカデミー「たのまな」が 最もおトクに使えることがわかりました)
仕事で使っているので、
すぐに利用できるデジハリAdobeマスター講座を選びました
デジハリAdobeマスター講座には 、
Adobe CCにある他のソフトも勉強できるようになっているので取り組むことにしました
今回、THML & Dreamweaver(ドリームウィーバー) レポートします
ドリームウィーバー勉強中!「Adobe CCおトク&基礎学べる」デジハリAdobeマスター講座【Dreamweaver】HTML・CSSを使うにあたって標準となる・参考とするサイトなど
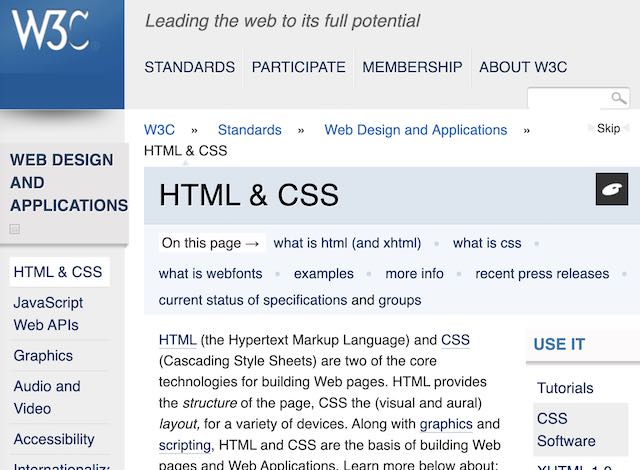
デジハリAdobeマスター講座【Dreamweaver】W3C/World Wide Web Consortiumu

「ワールド ワイド ウェブ コンソーシアム」
ウェブの標準規格を作っている団体 ここのリファレンスが もっとも正確
W3Cの HTML&CSS ページ あたらしい情報がある> HTML5.2
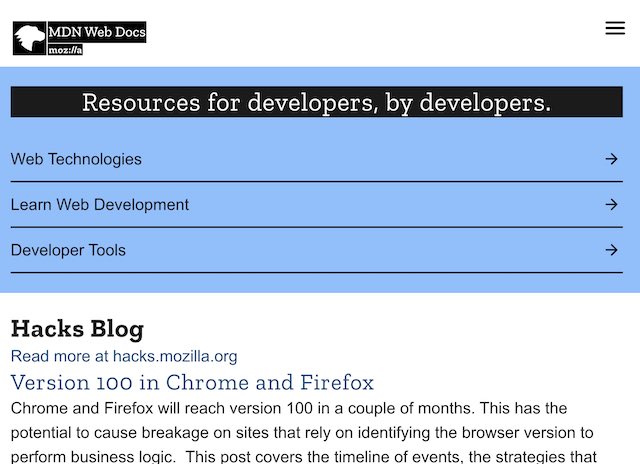
ドリームウィーバー勉強中!デジハリAdobeマスター講座【Dreamweaver】MDN/MDN Web Docs サイト

W3Cより読みやすい 日本語翻訳ページがある
ウェブサイトやプログレッシブウェブアプリのためのHTML、CSS、APIを含む オープンウエッブ技術に関係する情報を提供している
使用にあたっての注意点なども書かれてある
ドリームウィーバー勉強中!Adobeマスター講座【Dreamweaver】HTMLクイックリファレンス

ホームページ制作について知りたい項目がわかる・スピーディーに調べられる(日本語 個人の方が制作)
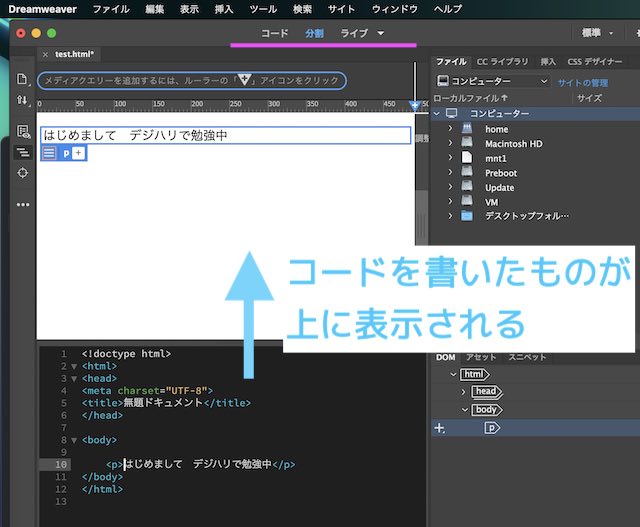
ドリームウィーバー勉強中!Adobe CCおトク&基礎学べる」デジハリAdobeマスター講座【Dreamweaver】「分割」

あらかじめ必要なコードが用意されている(ラクチン♪)
入力したものが どのように表示されるかがわかる(上部画面で)= 開いているページ上部真ん中「分割」
ドリームウィーバー勉強中!Adobe CCおトク&基礎学べる」デジハリAdobeマスター講座【Dreamweaver】「環境設定」から設定できるもの
「環境設定」へ入るには
- Mac メニューバー(上部)左はし「Dreamweaver」> 「環境設定」
- Windows メニューバー(上部)> 「編集」> 「環境設定」

ドリームウィーバー勉強中!Adobe CCおトク&基礎学べる」デジハリAdobeマスター講座【Dreamweaver】コード表示の「背景色」を変える
ドリームウィーバーって?!Adobe CCおトク&基礎学べる」デジハリAdobeマスター講座【Dreamweaver】コード表示の「文字サイズ」を変える
「Adobe CCおトク&基礎学べる」デジハリAdobeマスター講座【Dreamweaver】 自動でコードが入らないほうがいいとき「コードヒント」
たとえば「p」を入力して タブキーを押すと、自動で<p></p>と 表示されるが、作業によっては邪魔になる時があるので自動でコードが入らないようにする設定したいとき
ドリームウィーバー勉強中!「Adobe CCおトク&基礎学べる」デジハリAdobeマスター講座【Dreamweaver】「コードフォーマット」
文字の頭に入れる空欄(スペース)を調整する
「Adobe CCおトク&基礎学べる」デジハリAdobeマスター講座【Dreamweaver】 ブラウザの種類
ドリームウィーバー勉強中!「Adobe CCおトク&基礎学べる」デジハリAdobeマスター講座【Dreamweaver】Chrome DevTool
Chrome = ウェブサイトを見ているときに使っているソフトウェア(ブラウザ) で、
最も普及している 便利なツール
【Chrome DevTool】がある

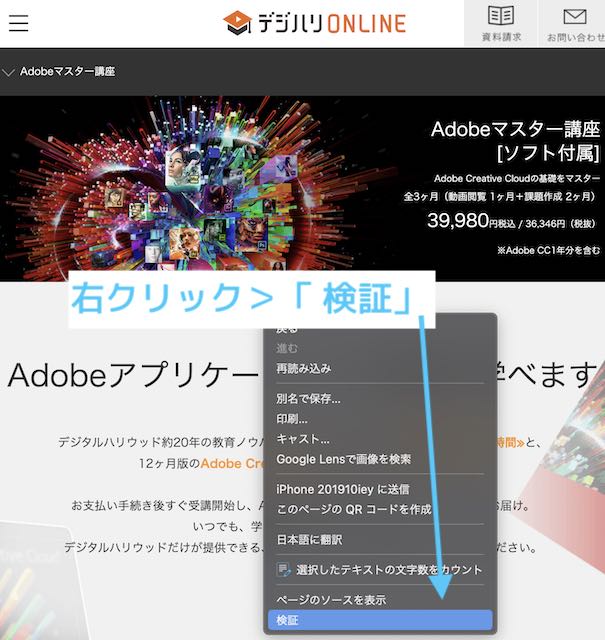
「 デベロッパーツール」表示のさせ方

Google Chromeを起動させる>右クリック> 検証をクリック> デベロッパーツール画面が表示される
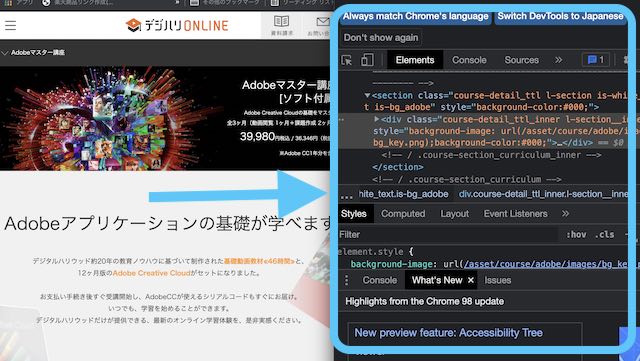
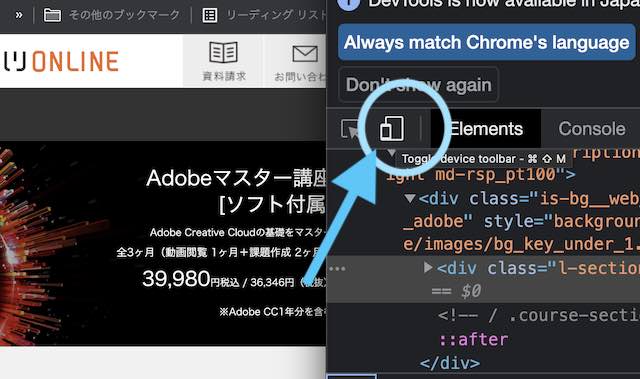
デベロッパーツールを表示させる場所は 好きに選べる
デベロッパーツールの右はし上部にある 縦に並んだ3つの点をクリックする>好みの設定をクリックして選ぶ


自分で作ったコードが思い通りになっているか?
修正する場所の確認などができる
「Adobe CCおトク&基礎学べる」デジハリAdobeマスター講座【Dreamweaver】感想
今回、はじめてデジハリでTHML & Dreamweaveを視聴して、復習をかねてレポートしてみました
感想は・・

手品みたいでおもしろーい☆
少しだけですが、
HTMLとCSSは本を買ったり 借りたり ネット上で調べたりして実装したことがあります
HTMLとCSSを学ぶには、
ネット上でも動画でも良いものがあるし、
コードを入力するとき必要となる フリーテキストエディタもあります(Visual Studio Code TeraPadなど unaも使ってました)
ドリームウェーバー「Dreamweaver」の便利なところは、
書いたコードが同じ画面の上部に表示されるのでいいなと思いました(まだ勉強し始めたばかりなので、独学でやっていたのと比べたら・・の感想です)
記述する前に基本的なコード(下)がすでに表示してあったり
<!DOCTYPE html>
<html lang=”ja”>
<head>
<meta charset=”utf-8″>
<title>デジハリで勉強中[Dw]THML & Dreamweaver</title>
</head>
<body>
<h1>見出し</h1>
</body>
</html>)
また、記述しているなかで関連する候補のコードを表示してくれたりと、
ドリームウィーバー「Dreamweaver」とても使いやすそうです

自由に表現できるようになったら楽しいよねー♪♪
興味のある方は早めに取り組むのがオススメです !
プロへの入り口ですね
ドリームウィーバー勉強中! 「Adobe CCおトク&基礎学べる」デジハリAdobeマスター講座【Dreamweaver】で勉強するメリット
デジハリを利用するメリットはおおいにあると感じています
とくに これからweb系を学ぼうとする人には、
このデジハリ・オンラインスクールはとても良い選択です

どこに、どんな機能があるのか?どうやって使っていくのか?など、
最初の1歩がスムーズなので、スピーディに進められます☆!
イラストレーター Photoshopの講座を視聴したときとおなじで、効率よく時短で最初の1歩が踏み出せるのはとても大きいなと感じています 独学はとにかく時間がかかるんですよね(経験済み)
独学で勉強しながらHTMLCSSを書いて実装していたときとはちがって、おどろきと発見だらけでした☆
うれしかったのは 独学の頃 わからなかったwebのぼんやりしたものが、はっきりして『謎』が解けたことです
1回に視聴する時間を決めてやるとか、
目的別に区切って視聴するなど 、
自分に合ったやり方で勉強するのがオススメです☆
ちなみにunaは、視聴しながら実習すると時間が限られてしまうので、
空いた時間があればスマホで視聴しています(とにかくすべての カリキュラムを視聴しておこうと思っているので)

自分の知っておきたいものだけ(例:「Ai」イラストレーターと「Ps」フォトショップ)
何回も視聴しながら手も動かしてマスターするのもNICE☆

さわやかーな先生♪
まだ 始まったばかりなのでどこまで理解できるかは不明ですが、楽しみです

動画の視聴は3ヵ月間、何度も繰り返し観て・聴いて・手を動かしてがっつりマスターしよう!
(動画閲覧期間は、手続き完了より[3ヶ月間)

楽しく学んで!ファイトです‼︎
「Adobe CCおトク&基礎学べる」初心者オススメ☆デジハリAdobeマスター講座で【Dreamweaver】勉強中!/ まとめ
Adobeすべての『アプリ(ツール)』を知りたいとき!リンク
デジハリのAdobeマスター講座を購入すると「Adobe CC」が1年間税込 39,980円で利用できます(Adobe公式よりもお得)
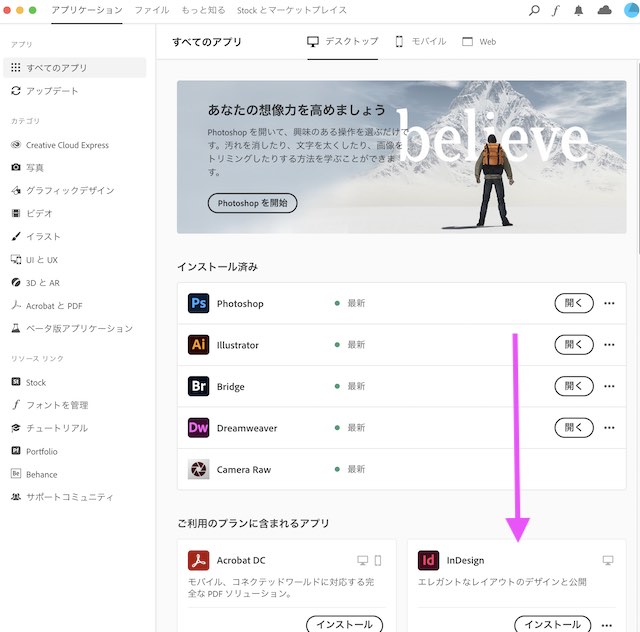
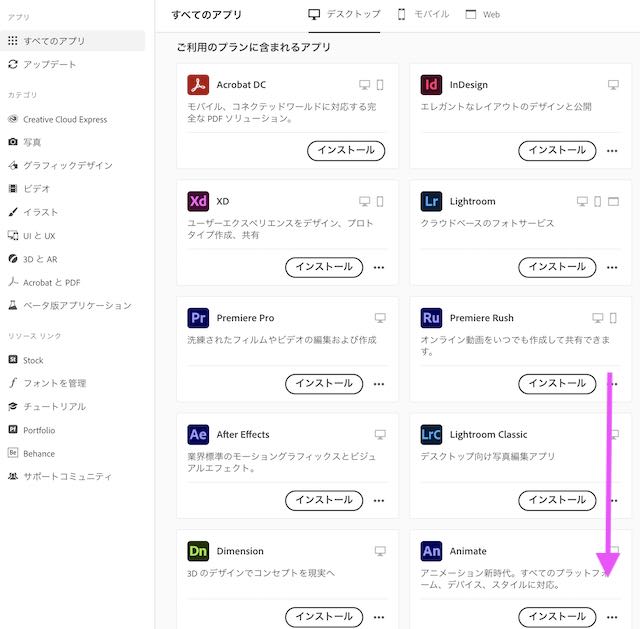
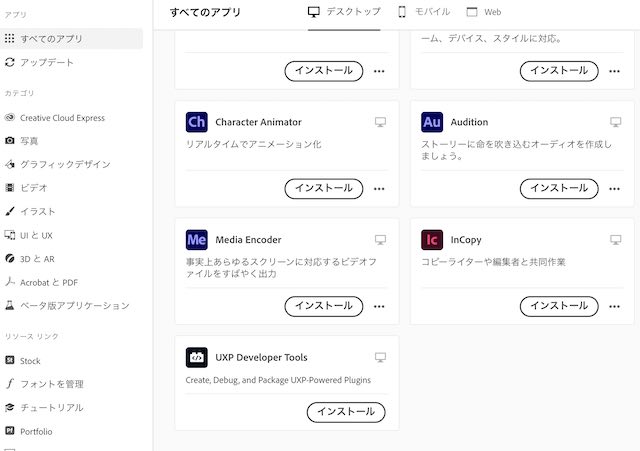
実際、デジハリを申し込んで、使いはじめてAdobeパソコン画面(下画像)を見たら・・すべてのツールがずらーっと並んでいてびっくり!




こんなに使えるんだね!!!

すべて使いこなせる人っていたらすごいわねー

デザイン系だと
Illustrator (イラストレーター)
photoshop (フォトショップ)
が必要になることが多いよ
「Adobe CC」で使えるアプリ(ツール)についてはコチラAdobe公式「Adobe Creative Cloudツール」で確認できます

それぞれのアプリが解説付きでわかりやすい♪