表に数字を入力してしまえば、そのまますぐにグラフ化できるとても便利なNumbersです
先日、横軸でカテゴリーの文字数が多くて 横書きではきれいに表示できなかったので タテ書きにすることにしました
なかなか調べても出てこなかったのでご紹介します
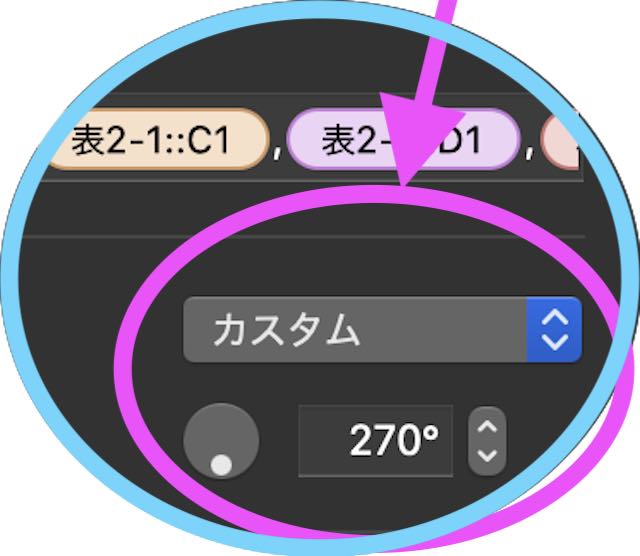
結論 座標軸のカスタムを270度に設定すればOK!

まずNumbersを立ち上げて>完成した表からグラフを表示させます>右端上にある「フォーマット」をクリックすると、右端に各種設定できる背景黒の画面が現れます>カーソルでグラフを選択すると右端上部に「グラフ」「座標軸」「系列」「配置」と4つのタブが出てきます
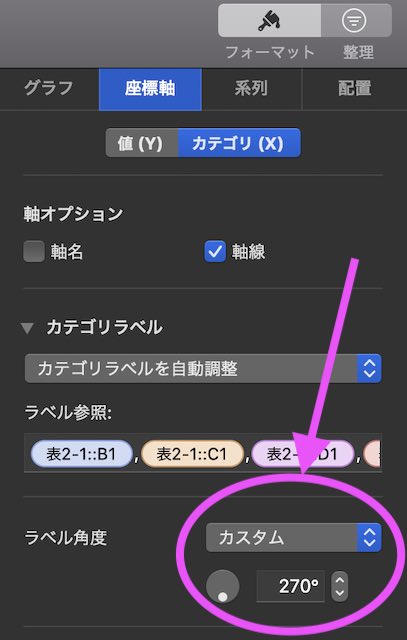
その4つの中から「座標軸」をクリックします
あとは下記の番号順に選択していき(クリック)、最後に文字表示の角度を270に設定すればタテ書きになります
以下大まかな流れです
- グラフの「座標軸」
- カテゴリー(X)
- カテゴリラベル
- カスタム
- 270°
- 完成( ̄▽ ̄)!!
カンタン!グラフの作り〜表から説明します

- 完成した表全体をカーソルで選択しておきます(これをグラフにするからよろしくね♪という指示)
- その状態で上にある「グラフ」をクリックします

- 今回は項目が「ひとつだけ」なので左上をクリックします
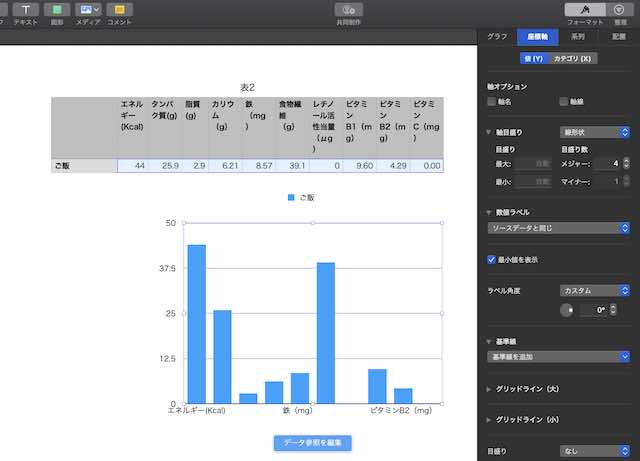
- するとビックリ!もうできています が、データ内容によっては調整が必要になります

「あらカンタン!」ヌカヨロコビです・・カテゴリーがバラバラ・・
次はこの問題を解決する方法です
「長いカテゴリー名」のとき 全てを表示させて・読みやすくする方法

まず、「長いカテゴリー名」を見やすくする方法です
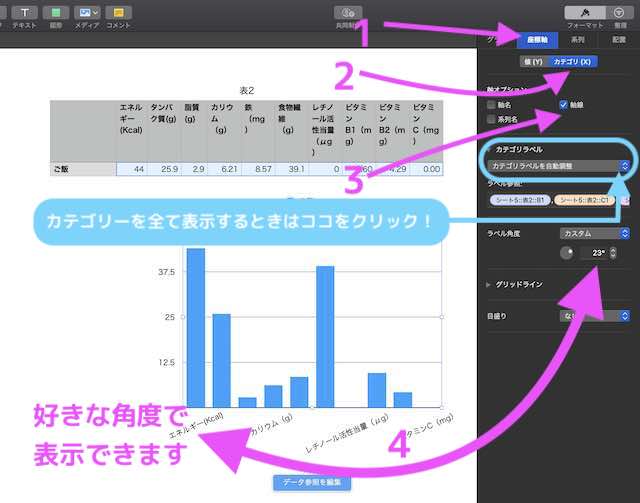
【角度を変えたら完成♪】
- カーソルでグラフを選択します(グラフの1部をクリックするか、グラフ全体をカーソルで囲むようにして選択します)
- 1「座標軸」>2「カテゴリ」をクリック <注:グラフを選択していないと「座標軸」「カテゴリ」は出てきません>
- 「ラベル角度」の横にあるプルダウンメニューから「カスタム」を選びます
- 「カスタム」の下にある丸いボタン横の数字で角度を決めます!完了!!
- 角度の決め方は2通りあります
- 丸いボタンにある白い点をカーソルの先で動かす(文字が回転していくのがわかるのでイメージしやすいです)
- 直接角度を数字で入力する
- 角度の決め方は2通りあります
カテゴリーすべてを表示する方法

表からグラフにしたとき、カテゴリーの文字数が多いと全て表示されません
これはグラフの大きさに合わせて自動調整して表示させているからです
すべて表示させなければ成立しないグラフもあるから困りますよね
では、すべてのカテゴリーを表示させる方法です

カンタンだよ♫
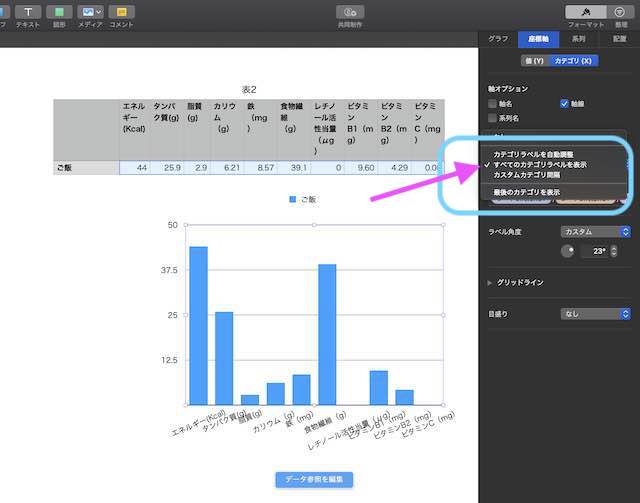
- カーソルでグラフを選択しておきます
- 1「座標軸」>2「カテゴリ」>3「カテゴリラベル」
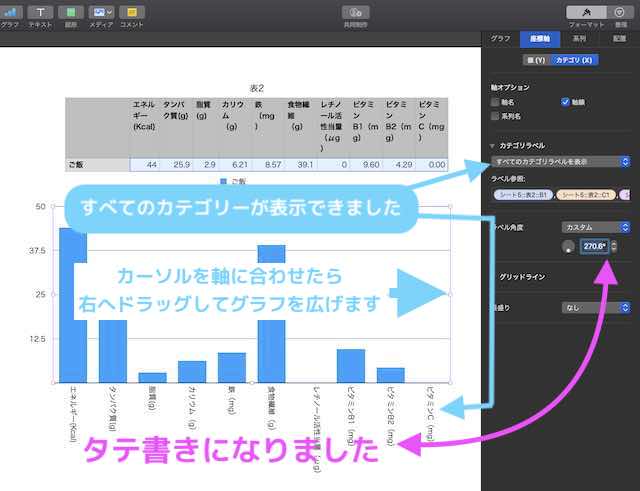
- 「カテゴリラベル」のプルダウンメニューから「すべてのカテゴリラベルを表示」を選べば完了!
カテゴリーすべて表示させることはできました
文字を斜めにしたらかっこいいかなぁと思いましたが、上の画像のように意味のないグラフになってしまいました
なので次はキレイに整えていきましょう☆
グラフをキレイに☆最終仕上げ!

フォントなどこだわりたいとき・設定のやり方
一応グラフは完成できたのですが、
こだわりの方もいらっしゃると思うので
さらに細かな設定などをご紹介!
軸名・タテ軸(「値(Y)」)の設定のやり方

縦軸の名前を設定する方法です
- カーソルでグラフを選択しておきます
- 1「座標軸」>2「値(Y)」>3 軸オプションの「軸名」をクリック(「軸名」を表示してねと指示します)
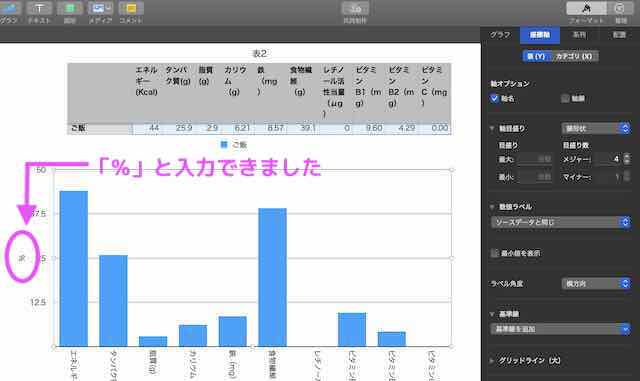
- グラフ左に「軸名」入力画面が出てきます(上画像:ピンク)サンプルで入っているところをダブルクリックして文字を入力・完了です!
筆者の場合、縦軸「値(Y)」をパーセンテージで表現しているので「%」にしました

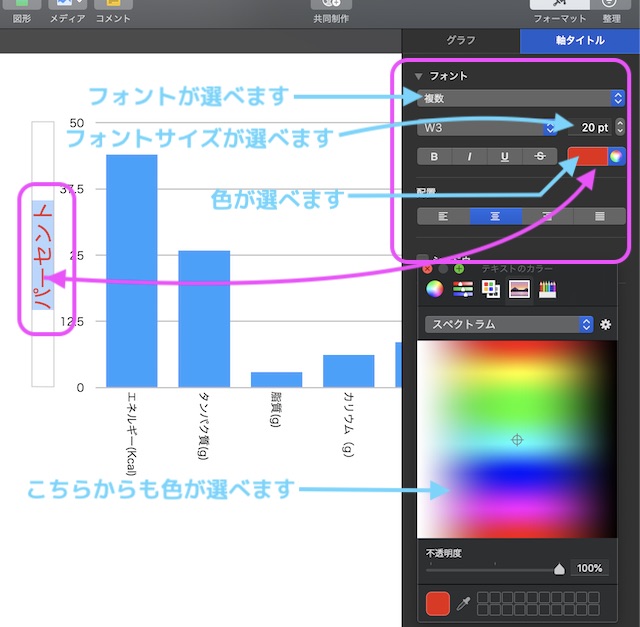
文字フォントや文字サイズの設定方法

【軸オプション「軸名」】の場合
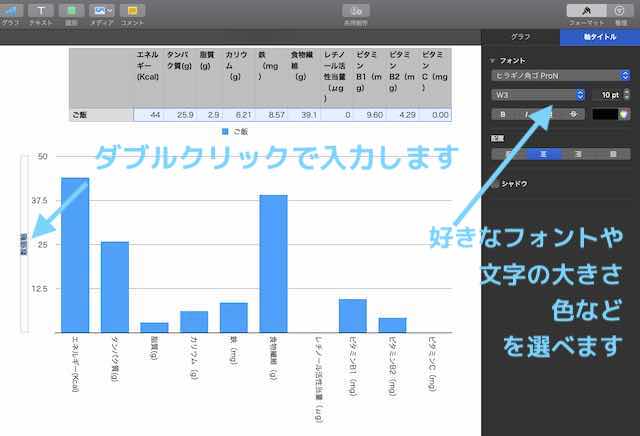
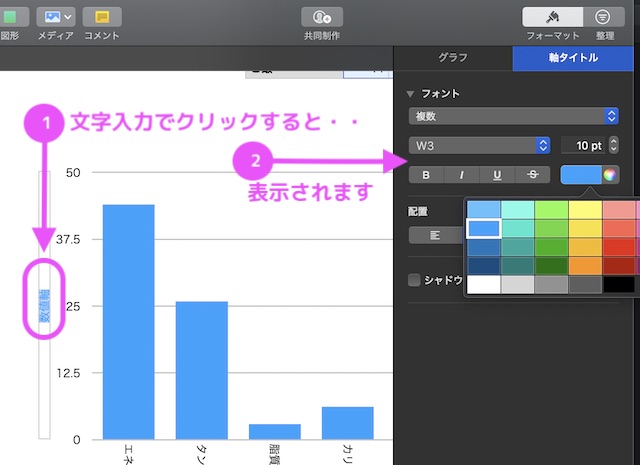
入力する文字部分をクリックするとフォントの自由度が広がります 上の画像のように右サイドにそれぞれあなたの好きなように作ることができる画面が出てきます
- 左サイド「軸名」をクリック>右サイド(背景黒)に「軸タイトル」が表示される
- 「軸タイトル」のところからフォントの種類・文字サイズ・色の指定をする 特別なものを作るときに便利!

好きなように自由自在にできる文字スタイルです こだわりすぎると見づらくなる可能性もありますからほどほどにしましょう

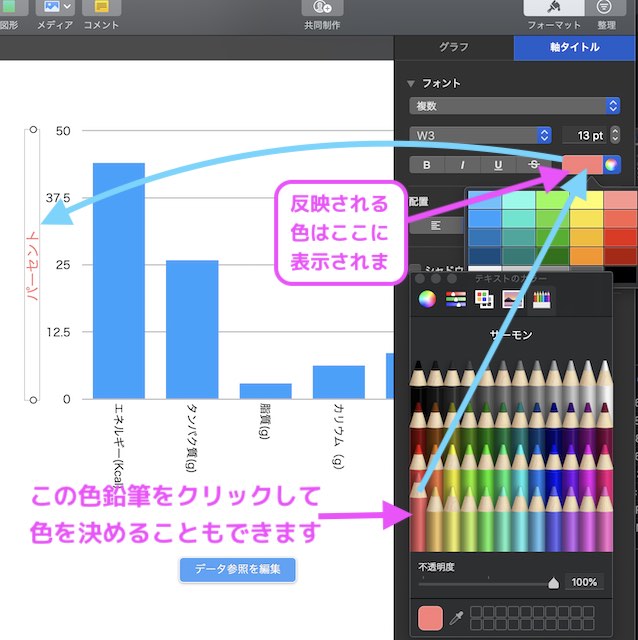
色を選ぶとき「色鉛筆」タイプが好みです♫(個人的感想^ ^)

「色」の選びやすさ・わかりやすさがいちばんかな・・と思います みなさんもたのしんでみてくださいね!
iMac Numbersグラフカンタンつくり方&【長いカテゴリー名】文字をタテに表示する方法/まとめ
表からグラフを表示させたら、右端上にある「フォーマット」をクリックして各種設定できる背景黒の画面『右サイド』を表示させる
グラフを選択すると右端上部に「グラフ」「座標軸」「系列」「配置」と4つのタブが出てくるので、「座標軸」を選び、以下のように進める
- グラフの「座標軸」
- カテゴリー(X)
- カテゴリラベル>ラベル角度
- カスタム
- 270°
- 完成( ̄▽ ̄)!!
- あらかじめカーソルでグラフを選択してから変更する(グラフを選択していないと変更できない)
- カテゴリーが全て表示されていない時
- 「カテゴリラベル」のプルダウンメニューから「すべてのカテゴリラベルを表示」を選ぶ
- 【軸オプション「軸名」】を作りたいとき
- 左サイド「軸名」をクリック>右サイド(背景黒)に「軸タイトル」が表示される
- 「軸タイトル」のところからフォントの種類・文字サイズ・色の指定などをする